Jika anda seorang
developer khususnya front-end
developer ada baiknya anda melihat beberapa pilihan tentang front-End
developer dan CSS Frameworks di bawah ini.
Siapa yang tidak tahu Bootstrap. Boostrap adalah Front-end framework yang paling banyak dikenal dan d gunakan sekarang ini.
Fbootstrappadalah toolkit yang dirancang untuk kickstart pengembangan aplikasi facebook iframe di kedua ukuran yang relevan.Ini mencakup dasar CSS dan HTML typography, forms, buttons, tables, grids, navigation,dan banyak lagi memakai nuansa facebook
 |
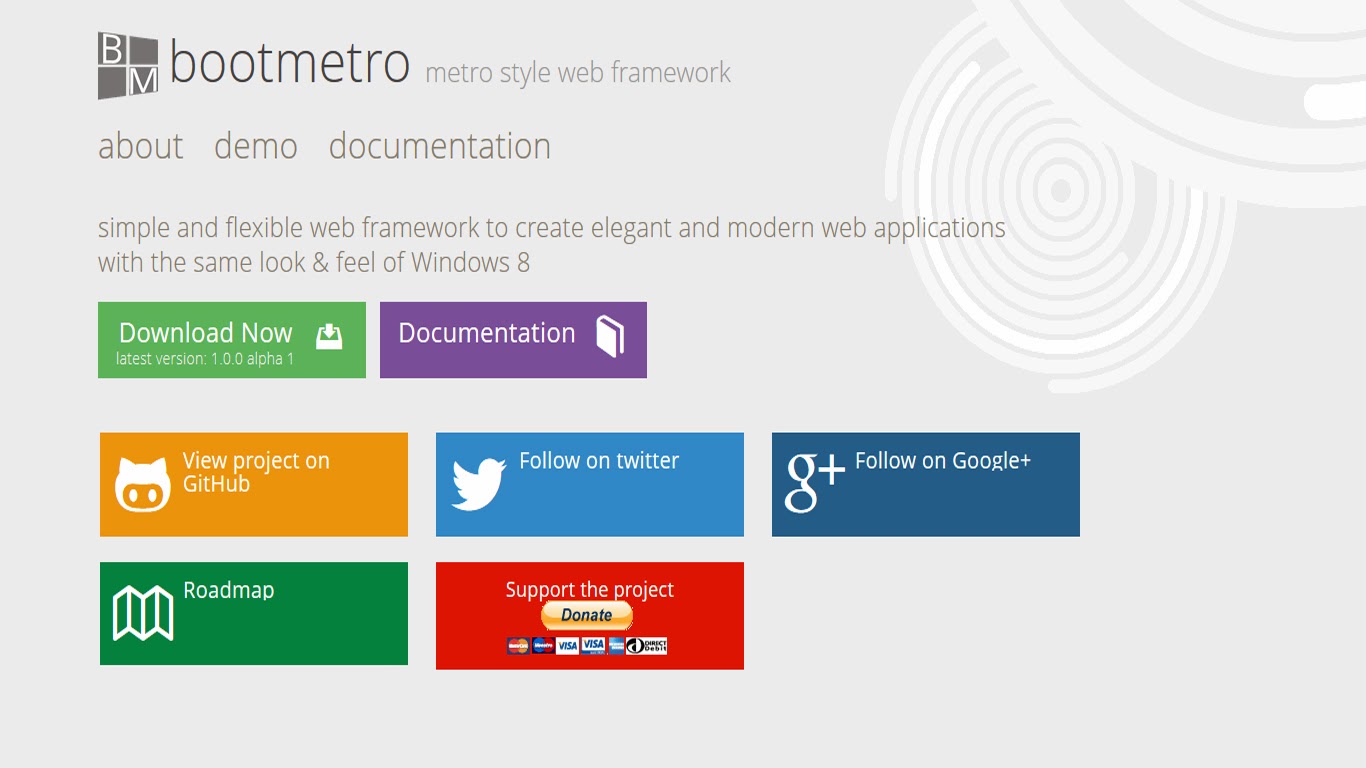
| bootmetro |
kerangka web sederhana dan fleksibel untuk membuat aplikasi web yang elegan dan modern yang sama dengan tampilan Windows 8
 |
| kickstrap |
Kickstrap is an extensi framework untuk Bootstrap. Kickstrap adalah salah satu yang membuat boostrap memiliki banyak extensi seperti sekarang ini.
Foundation direlease di tahun 2011. Foundation bisa mensupport Sass, dengan menggunakan foundation dan sass kode semantik, styling yang lebih cepat, dan banyak fitur program mengagumkan.
Responsive HTML5,CSS dan Javascript framework.Membuat
scalable, aplikasi web dapat diakses yang bekerja pada apa pun.
Gumby 2 dibuat dengan Sass. Sass adalah preprocessor CSS yang kuat memungkinkan anda untuk mengembangkan Gumby jauh lebih cepat dan memberi Anda feature-feature baru untuk cepat menyesuaikan dan membangun di atas Gumby framework.
HTML KickStart adalah front-end framework yang responsif. HTML KickStart menampilkan grid Responsif dan fleksibel (opsional) dengan 4 breakpoints: dekstop, tablet, tablet kecil, dan smartphone.
Responsif front-end framework yang membuat front-end Anda lebih cepat dan mudah. Dapat membuat screen danri 1200px sampai 320px.
Professional CSS-framework minimalis dan cukup untuk segalanya, adaptif dan responsif. Revolusioner grid fleksibel dan tipografi yang indah. Tanpa membutuhkan styling.
Less+ membantu desainer dan
developer untuk membangun website yang dapat beradaptasi konten mereka tergantung pada resolusi layar.
Aeon Framework adalah framework yang elegan dan minimalis.
 |
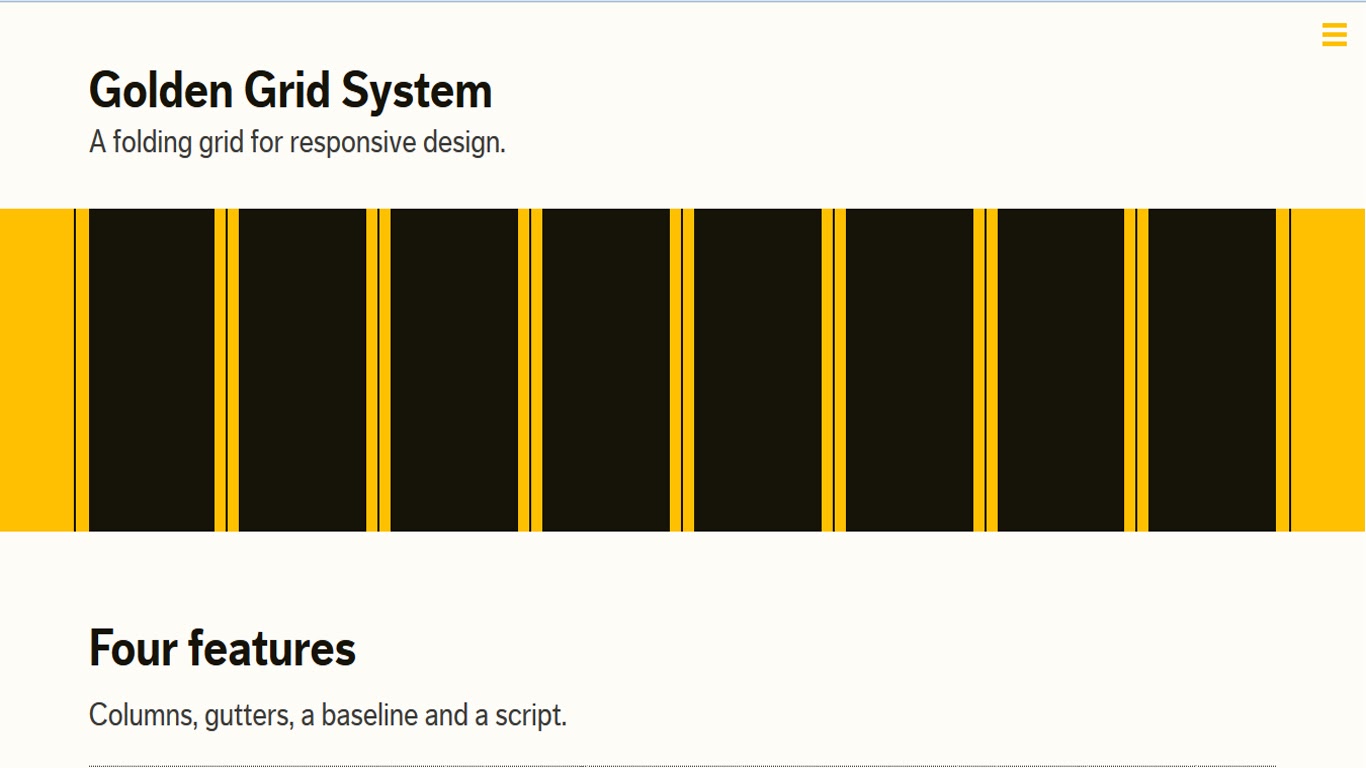
| Golden Grid System |
Emas Grid System (GGS) membagi layar menjadi 18 bahkan kolom. Kolom paling kiri dan paling kanan digunakan sebagai margin luar grid, yang meninggalkan 16 kolom untuk digunakan dalam desain.
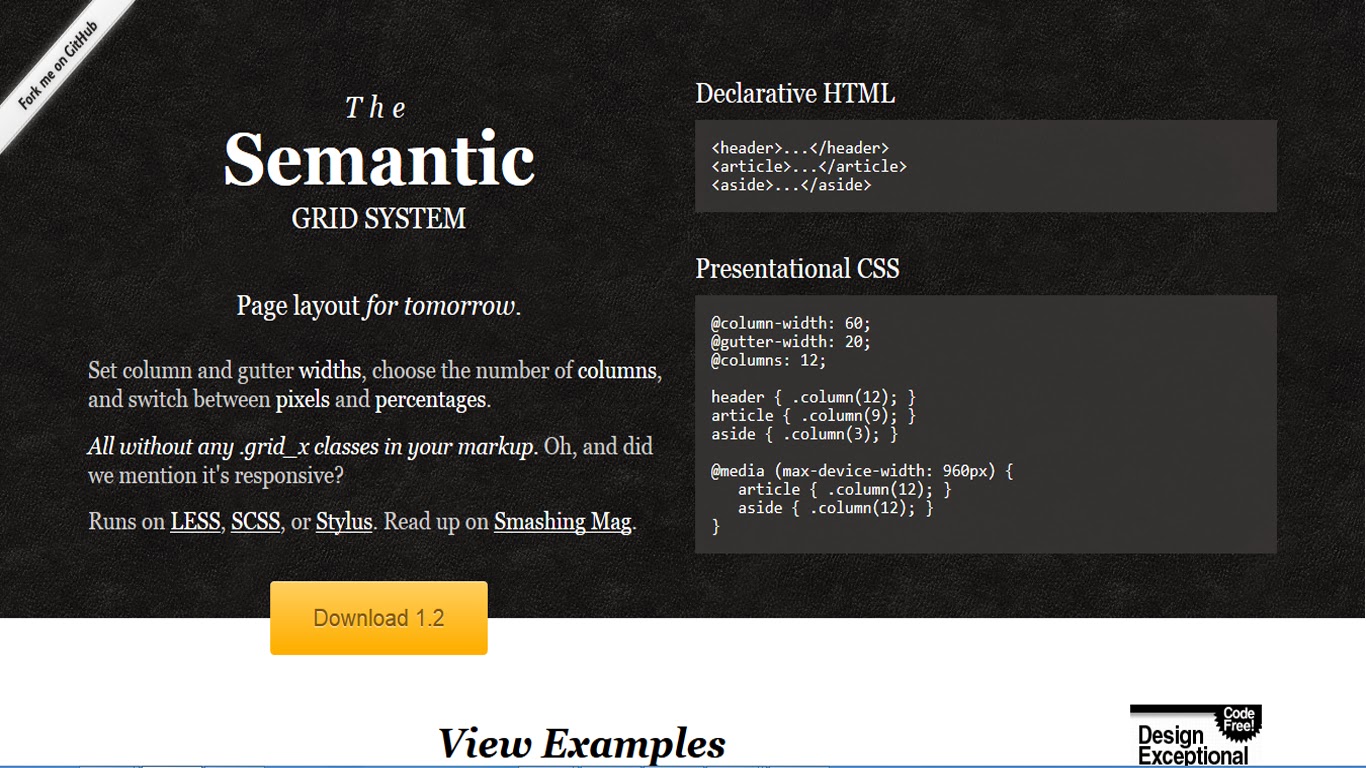
Semantic Grid System dapat menjalankan LESS, SCSS, dan Stylus.
Walaupun Responsive Grid System mengatakan mereka bukanlah suatu framework. Responsive Grid System menyatakan bahwa dia bukan boilerplate yang baik namun Responsive Grid System adalah cara yang cepat, mudah & fleksibel untuk membuat situs web responsif.
Skeleton framework adalah boilerplate indah untuk Responsif, Mobile Development-Friendly
 |
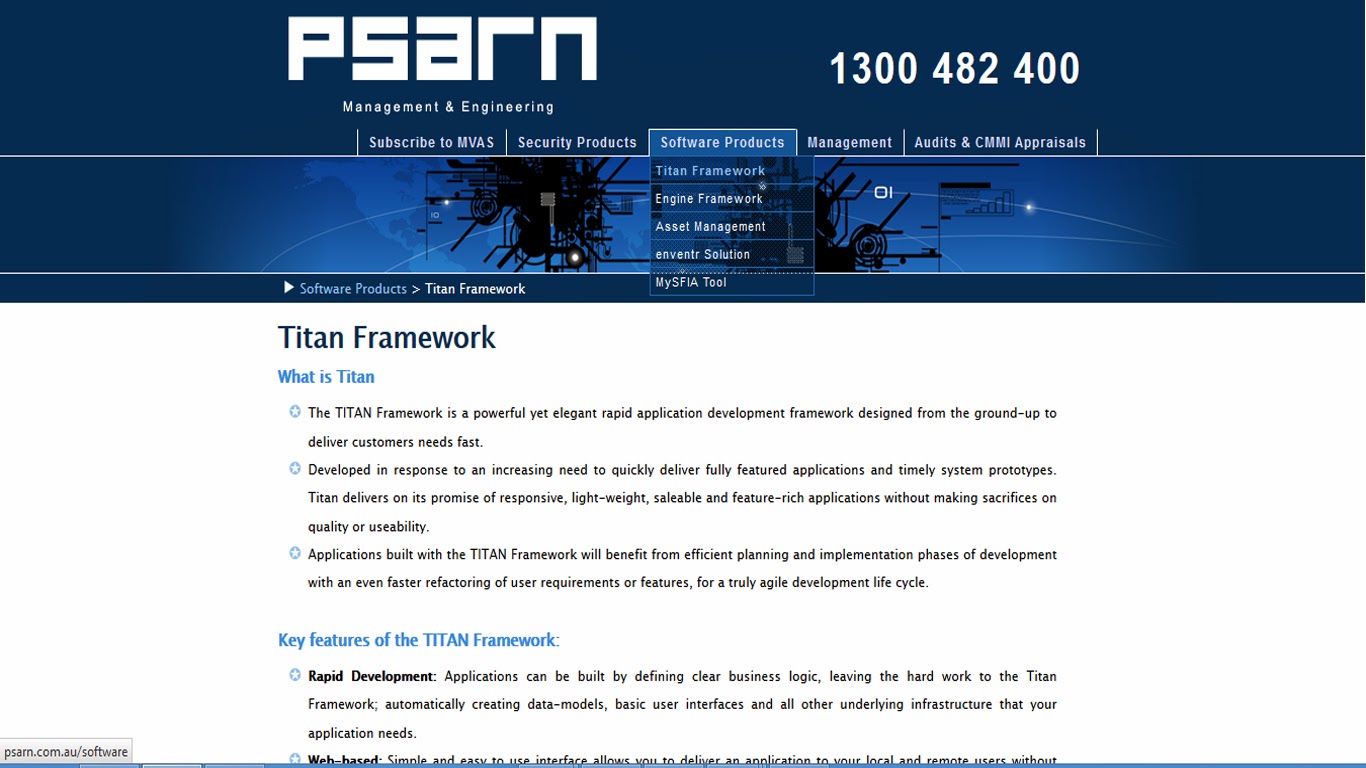
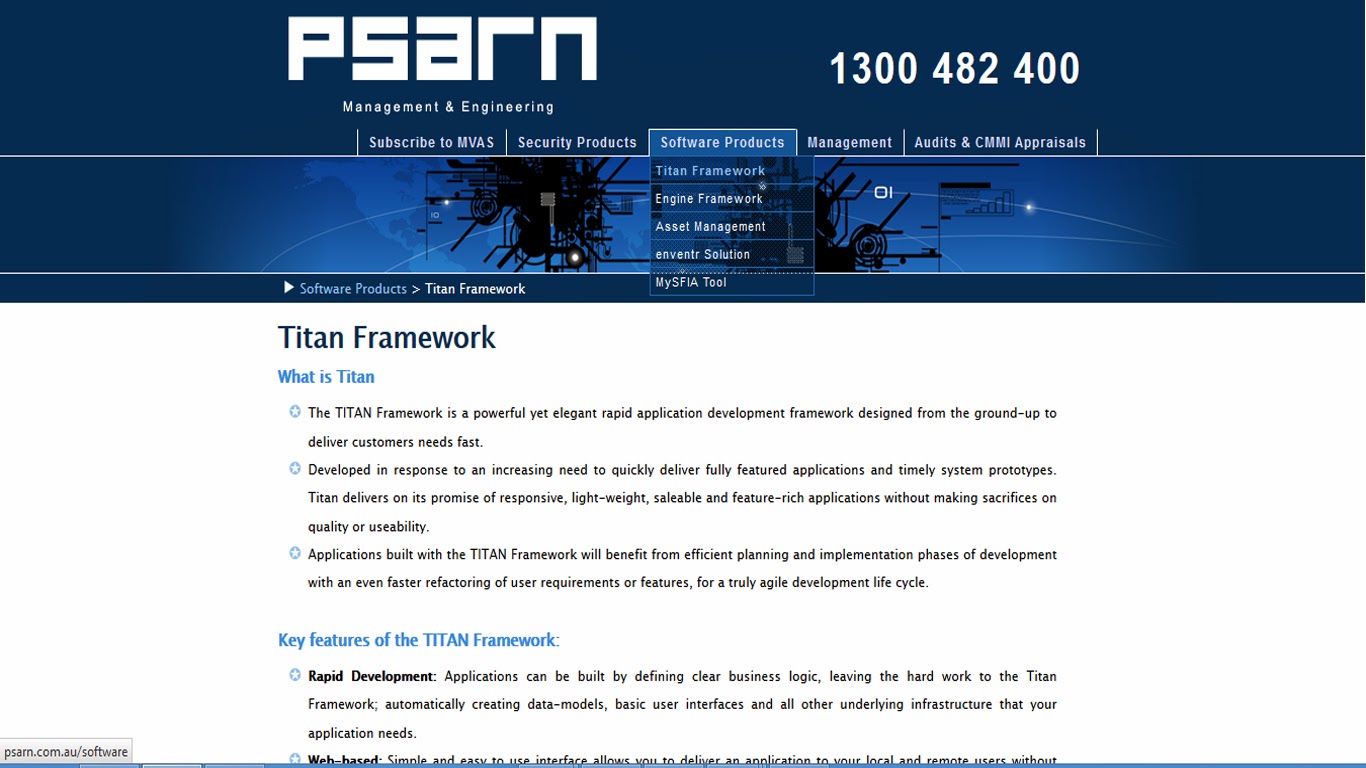
| titan Framework |
Titan Framework memudahkan Anda dapat membuat layout responsif yang menyesuaikan pada setiap resolusi layar di lebar maksimum.
Ingrid adalah css yang ringan dan sistem fluid CSS layout,ang tujuan utamanya adalah untuk mengurangi penggunaan kelas di masing-masing unit. Membuatnya merasa sedikit kurang menonjol dan sedikit lebih menyenangkan untuk reflow untuk layout responsif.
Gridless adalah HTML5 dan CSS3 boilerplate optionated untuk membuat mobile pertama responsif, website cross-browser dengan tipografi yang indah.
 |
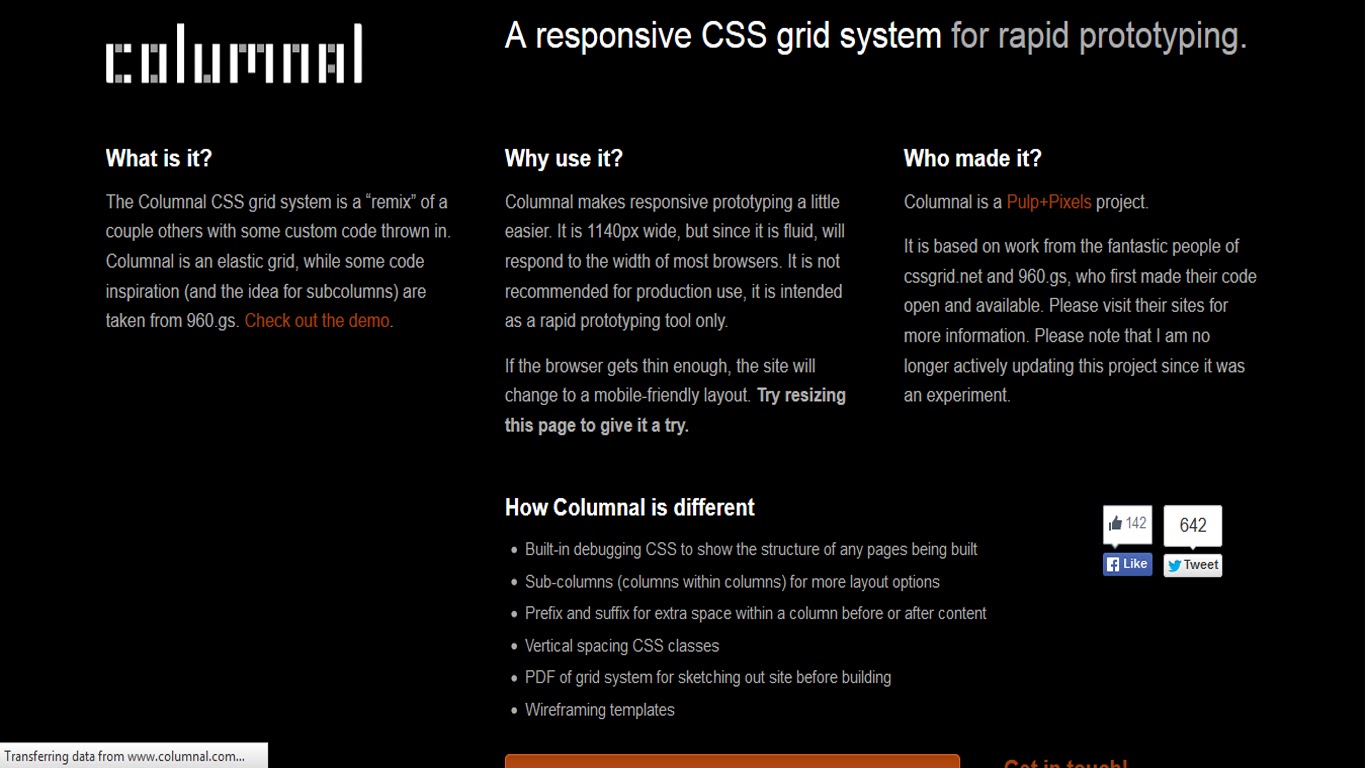
| columnal |
The Columnal CSS sistem grid adalah "remix" dari beberapa orang lain dengan beberapa kustom kode dilempar masuk Columnal merupakan jaringan elastis, sementara beberapa inspirasi kode (dan ide untuk subcolumns) diambil dari 960.gs.
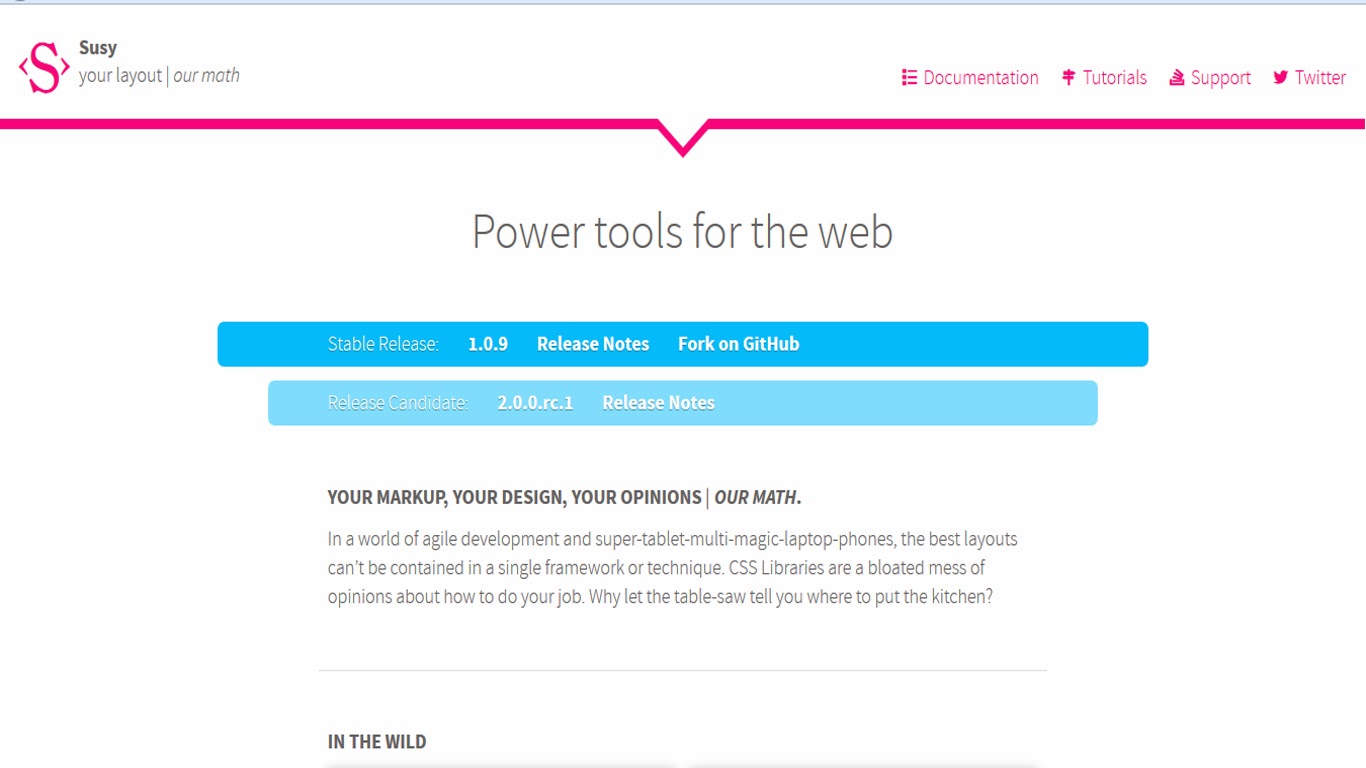
Susy dibangun untuk berkembang dengan proyek Anda untuk jangka panjang.
Wirefy diciptakan sebagai alat untuk membantu web designer dan developer menciptakan cepat, wireframes dikelola. Ini membantu untuk mempercepat perjalanan antara sketsa dan kiriman akhir.
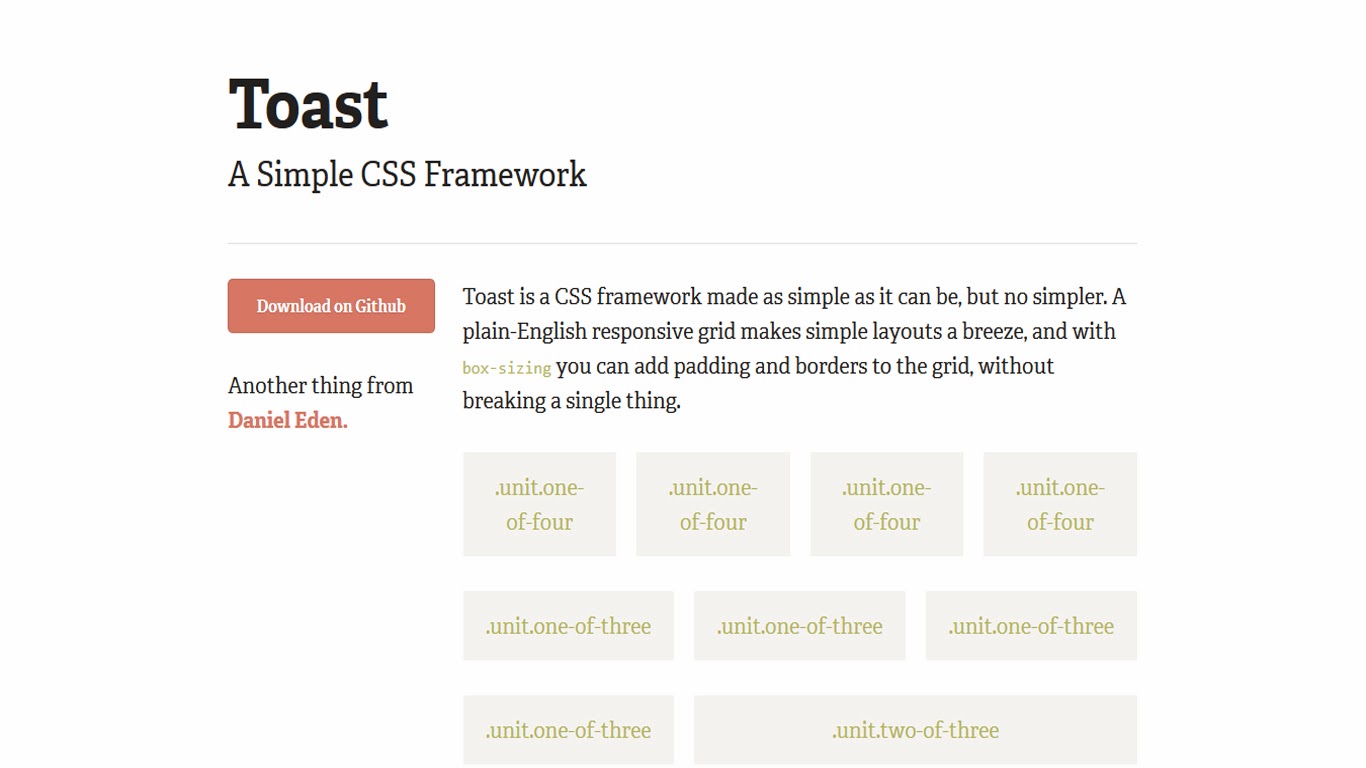
Toast adalah kerangka CSS dibuat sesederhana itu bisa, tapi tidak sederhana. Sebuah grid responsif plain-English membuat layout sederhana mudah, dan dengan kotak-sizing Anda dapat menambahkan padding dan perbatasan ke grid, tanpa melanggar satu hal.
HTML5 Boilerplate membantu Anda membangun cepat, kuat, dan mudah beradaptasi aplikasi web atau situs. Memulai proyek Anda dengan pengetahuan gabungan dan upaya 100s developer semua dalam satu paket kecil.
 |
| UIKit |
Front-end framework yang ringan untuk mengembangkan antarmuka web yang cepat dan kuat.
Note: Jika ada yang ingin menulis ulang di blog, forum,social media
dll sebaiknya di cantumkan sumbernya yaitu
https://muhammadyasin89.blogspot.com/




























Comments
Post a Comment